スライドショーとは?
サイトのトップページ等でスライドショーを表示する事でインパクトのあるデザインにすることができます。
スライドショーとは複数枚の静止画を組み合わせて1枚目の画像→2枚目の画像→3枚目の画像と自動的に順番に表示させる方法です。
動きはありますがベースとなるのは複数の静止画を入れ替えているだけなので、youtubeに掲載されいてるような動画とはまた別物です。
カラーミーショップですと静止画を複数登録するだけで動きのあるインパクトのある画面が作れますので、商品写真などを利用してスライドショーを作るといいと思います。
カラーミーショップでのスライドショーの設定方法を説明します。
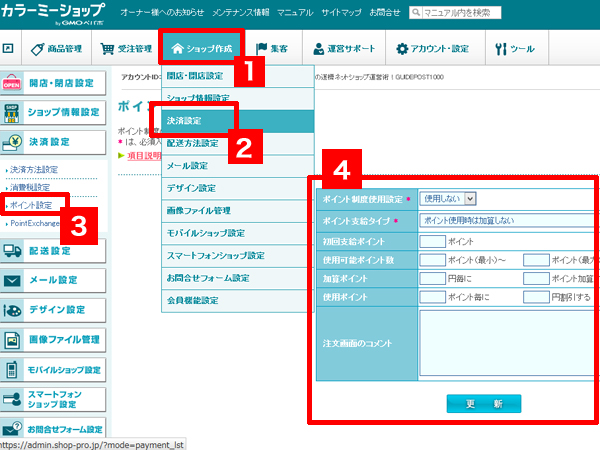
「ショップ作成」を選択
「デザイン設定」を選択
「スライドショー設定」を選択
 jpgなど画像ファイルをドラッグして画像を登録していってください。最大10枚まで
jpgなど画像ファイルをドラッグして画像を登録していってください。最大10枚まで
ちなみに全ての画像のサイズは同じになるように統一しておいてください。縦長の画像があったり横長の画像があったりすると見苦しくなるんで。
 画像の登録が全て終わったら「アップロード」を選択
画像の登録が全て終わったら「アップロード」を選択
 出力用HTMLタグをコピーしてください。
出力用HTMLタグをコピーしてください。
 「ショップ作成」を選択
「ショップ作成」を選択
「デザイン設定」を選択
「デザイン編集」を選択
 トップ項目の「HTML CSS編集」を選択
トップ項目の「HTML CSS編集」を選択
 HTML編集領域の一番上に先ほどコピーした
HTML編集領域の一番上に先ほどコピーした
「出力用HTMLタグ」を貼り付け
「更新」を選択
期待通りの動きになっているか確認してくださいね。
スライドショーとは複数枚の静止画を組み合わせて1枚目の画像→2枚目の画像→3枚目の画像と自動的に順番に表示させる方法です。
動きはありますがベースとなるのは複数の静止画を入れ替えているだけなので、youtubeに掲載されいてるような動画とはまた別物です。
カラーミーショップですと静止画を複数登録するだけで動きのあるインパクトのある画面が作れますので、商品写真などを利用してスライドショーを作るといいと思います。
スライドショーの設定方法
カラーミーショップでのスライドショーの設定方法を説明します。
「ショップ作成」を選択
「デザイン設定」を選択
「スライドショー設定」を選択

ちなみに全ての画像のサイズは同じになるように統一しておいてください。縦長の画像があったり横長の画像があったりすると見苦しくなるんで。



「デザイン設定」を選択
「デザイン編集」を選択


「出力用HTMLタグ」を貼り付け
「更新」を選択

期待通りの動きになっているか確認してくださいね。